בפוסט הקודם הסברתי למה עיצוב אתרים הוא לא מה שנעשה, אלא איך זה נעשה.
…בתור מעצב אתרים ומפתח אתרים, אני מבין היטב את ההתמודדות.
ננסה להבין למה יש לנו את הטרנדים שאנחנו רואים עכשיו.
למה שטוח?

כי האינטרנט מתפתח במהירות לכיוון מובייל-פרסט. ולכן היינו צריכים להפחית את המשקל של היישומים שלנו. כל הדברים המבריקים, הצלליים והתלת-ממדיים באינטרנט פשוט אכלו יותר מדי תעבורה בלי שום שימוש אמיתי. גם בילינו יותר מדי זמן על ציור ויישום של אייקונים, חיצים ואלמנטים קטנים אחרים, בעוד שצריך היה להשקיע הרבה יותר זמן בפיתוח האפליקציות עצמן. אז אייקונים דיגיטליים (פונט) נכנסו לתמונה וחסכו לנו מאמץ רב. תודה לך, Font-Awesome!
ההתרוממות של HTML5 ו-CSS3 השפיעה גם כן.
אתם לא יכולים לדמיין כמה היה קשה ליצור בלוקים עם פינות עגולות! ציירנו אותם, חתכנו אותם ואז עשינו טבלאות בנות 9 חלקים לכל בלוק כדי לשים את הפינות המעוגלות האלה… זה היה סיוט עבור כל מפתח אתרים.
HTML ו-CSS הם קוד פתוח. זה אומר שכל מפתח יכול לתרום. אז בזמן ש-HTML5 פותח, מתכנתים מכל רחבי העולם הציעו תכונות שונות. ועכשיו יש לנו את הפינות העגולות האלה.
ואז כמה מפתחים סקרנים (כפי שאני מדמיין זאת) פשוט ניסו לתת ערכים מאוד גדולים לעיגול הפינות. טא-דם! קיבלנו מעגלים באינטרנט.
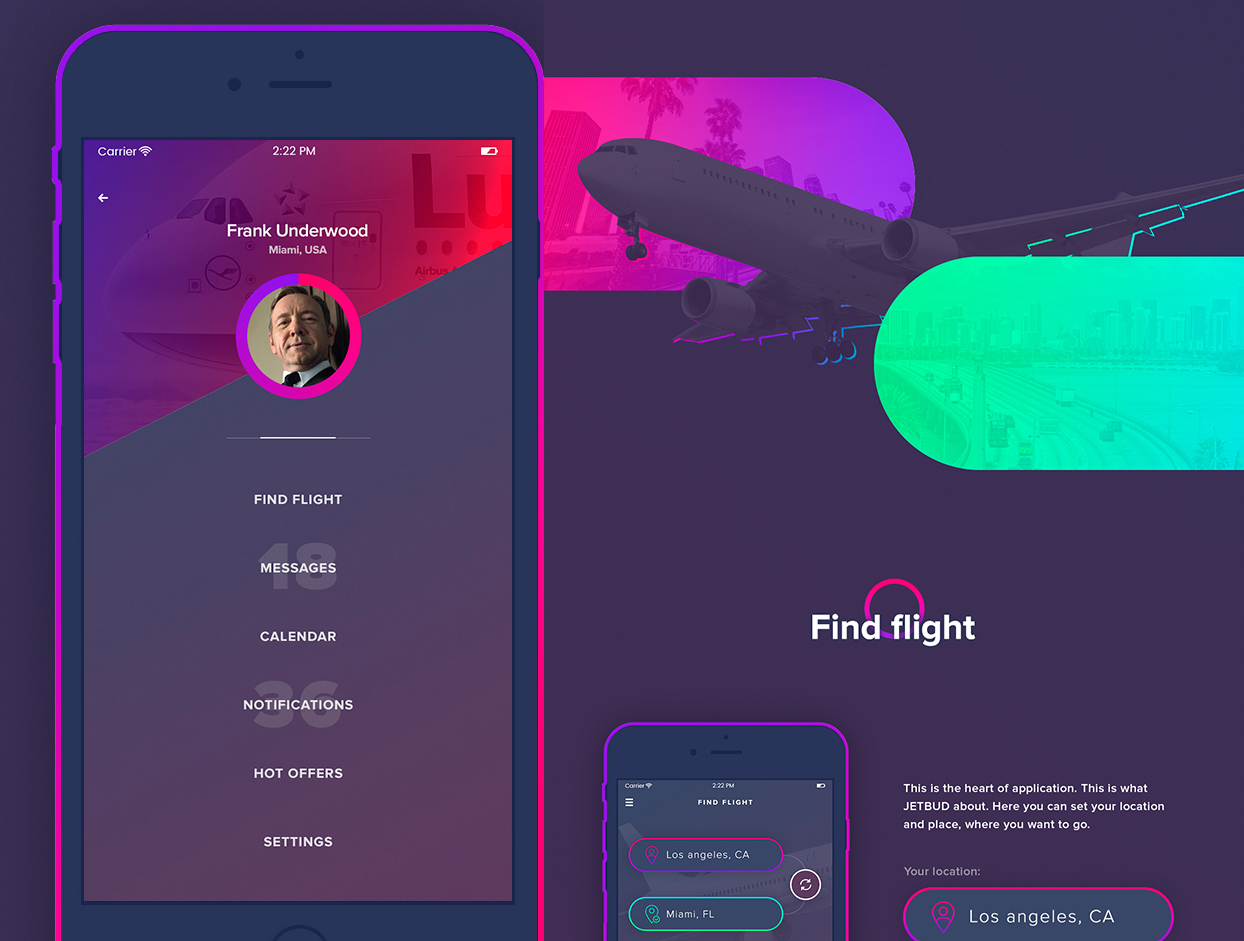
אז זה הרגע שבו כולם פשוט איבדו את הראש. מעגלים בכל מקום. אוואטארים, תמונות, כפתורים, ‘צוותים’, ‘שירותים’… בכל מקום. עכשיו זה איך מקבלים טרנד.
ושלא נשכח את אנימציות CSS3.
CSS3 ו-HTML5 הפכו את זה לפשוט מאוד להנפיש אלמנטים שנכתבים ב-HTML. לכן לא יכולנו ולא רצינו להשתמש עוד בדברים צלליים ומבריקים! כל ה-gradientים וההשתקפויות היו פשוטים עם Flash, אבל Flash ננטש (תודה לסteve Jobs). אז היינו צריכים בדחיפות דרכים חדשות ומעוררות השראה. מצאנו אותן ב-RETRO – עיצוב שטוח, דפוסים שטוחים, צבעים פסטליים, פרסומות בעיתונים ועיצוב של שלטים משנות ה-70.


עכשיו אנחנו נגמרים מרעיונות, אז הטרנד הגדול הבא מגיע.
למה סרטוני רקע ואפקט פרלקס?
למרות שעברנו לעיצוב שטוח, המוח שלנו עדיין נוטה לצפייה בחלל, ב’אוויר’. אנחנו רוצים לשקוע לתוך האינטרנט, כמו שאנחנו רוצים לשקוע בתוך ציורים או תמונות אמנות.
סרטונים מוסיפים סוג של חיים ותנועה.